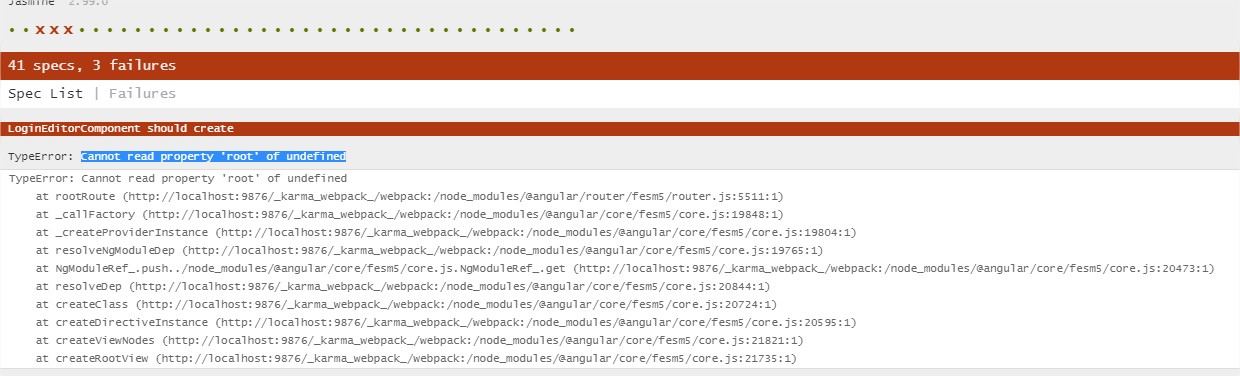
Vous êtes en train de tester votre composant, qui utilise des Router et des ActivatedRoute, et paf, vous tombez sur l’erreur : Cannot read property ‘root’ of undefined.
Des heures plus tard, impossible de trouver une solution à votre problème. Comment faire ?
Debugger, pas à pas
Bon, malgré les schemas: [ NO_ERRORS_SCHEMA ] ou autre astuce un peu uggly, rien n’y fait, vous avez toujours l’erreur.
Avant de vous pendre et maudir Angular toute votre vie … cherchons à isoler le problème.
Un composant qui utilise Router et ActivatedRoute
Votre composant doit ressembler de près (ou de loin ![]() ) à celui-ci, non ?
) à celui-ci, non ?

Isolons le problème
Quand on fait des recherches sur le net au sujet de l’erreur, on tombe toujours sur la notion de Route, de Router.
OK, et vous devez avoir une erreur de ce type sur votre page Karma, non ?
Alors si c’est à propos des routes, ou des router, enlevons tout d’abord tout ce qui est au sujet des Routes.
Vous obtenez alors un Composant comme ceci :
Et là, vous relancez vos tests, et …. oh, ben plus d’erreurs ![]()
OK, on est sur la bonne voie.
Isolons encore notre problème
On va juste commenter private _router: Router. Résultat ? Toujours l’erreur ![]()
On fait la même chose, avec private _route: ActivatedRoute (en réactivant la ligne d’au-dessus). Et là … le problème n’est plus là !
Le problème vient donc assurément d’Angular qui n’arrive pas à récupérer une route active, car nous sommes dans un environnement de test.
La solution pour résoudre le problème : Cannot read property ‘root’ of undefined
Pour corriger le problème et garder notre composant qui utilise Router et ActivatedRoute, c’est de : créer une class MockActivatedRoute qui va simuler le comportement.
Création de la classe MockActivatedRoute
Le point à noter ici, nous utilisons la classe RxJs : BehaviorSubject, qui permet d’émettre un contenu, dès qu’on s’y est inscrit.
Fournissons une instance à notre TestBed
Tout d’abord, créons l’instance, dans notre fichier Jasmine :
Puis injectons la dépendance ActivatedRoute, sur cette instance
Nous utilisons ici la force d’injection de dépendance d’Angular et de Jasmine ![]()
On relance les tests avec ng test
(normalement, ça se recharge tout seul hein)
Mission accomplie !! ![]()
A plus, le problème !